El iDevice "Contenido DUA" nos permite introducir un contenido siguiendo los principios del Diseño Universal de Aprendizaje (DUA). Funciona en todos los estilos aunque el más apropiado es el estilo DUA, puesto que contiene iconos y colores para sacar el mayor partido a este iDevice.
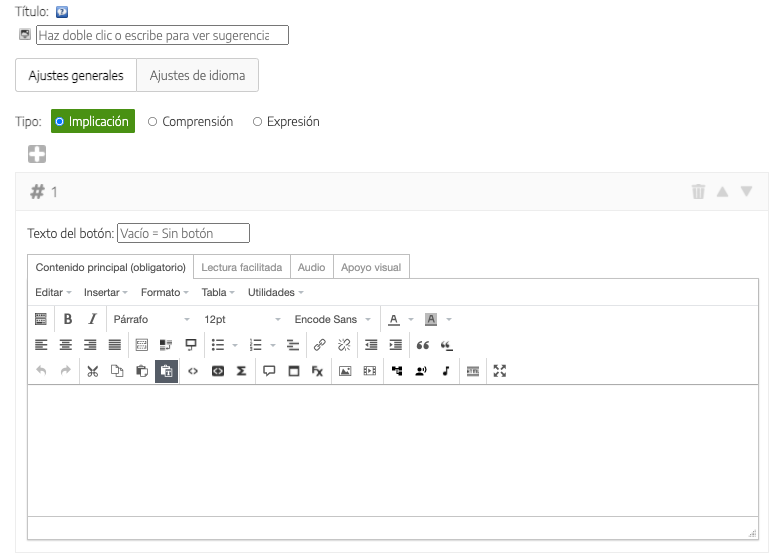
Al seleccionar el iDevice "Contenido DUA" del listado de iDevices se nos mostrará lo siguiente en nuestro eXeLearning:

Como en el iDevice Texto, opcionalmente podemos añadir:
- Un título
- Un icono a elegir entre los disponibles para el estilo seleccionado (recordamos que el estilo DUA es el que más iconos ofrece para este contexto, y tiene iconos específicos con colores asociados al tipo de contenido DUA que queramos introducir)
- Un apartado de retroalimentación que se desplegará al hacer clic en el botón (el texto del botón también es modificable)
Para incluir el contenido en este iDevice, además, tenemos muchas más posibilidades:
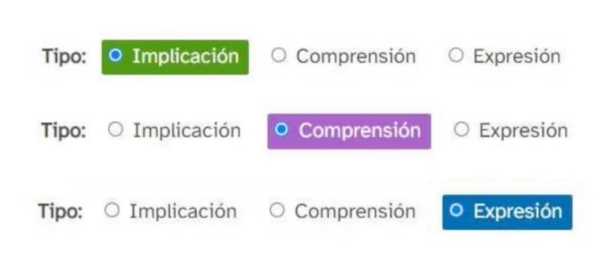
- En primer lugar, elegiremos el tipo de contenido que vamos a insertar de acuerdo a la clasificación que realiza el DUA: Implicación, Comprensión o Expresión. En algunos estilos (como DUA) se diferenciarán unos contenidos de otros por el color asociado.

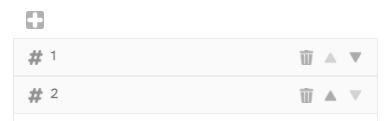
- A la hora de incorporar el contenido, podemos añadir tantos bloques como deseemos. Por defecto aparece solo uno, pero podemos añadir más haciendo clic en el icono
 .
.

- En cada bloque de contenido se nos ofrecen distintas posibilidades:
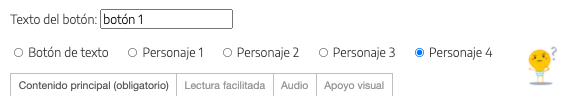
- Debemos decidir si queremos que el contenido que introduzcamos aparezca directamente (en cuyo caso dejaremos vacío el campo "Texto del botón") o si por los contrario queremos que el contenido aparezca al hacer clic en un botón. En este caso, tendremos que indicar el texto del botón y, si queremos, asociar el botón a uno de los personajes disponibles.

- En la caja de contenido se nos presentan 4 pestañas en las que podemos añadir el mismo contenido en formatos diferentes para facilitar la comprensión del mismo por parte de todos los usuarios:
- Contenido principal, donde incluiremos nuestro contenido (obligatorio).
- Lectura facilitada
- Audio
- Apoyo visual
- Debemos decidir si queremos que el contenido que introduzcamos aparezca directamente (en cuyo caso dejaremos vacío el campo "Texto del botón") o si por los contrario queremos que el contenido aparezca al hacer clic en un botón. En este caso, tendremos que indicar el texto del botón y, si queremos, asociar el botón a uno de los personajes disponibles.
En este apartado de la guía "Crea tu REA para el proyecto REA Andalucía" podemos ver un vídeo en el que se explican en profundidad todas las posibilidades de este iDevice.