Este modo embebido es el que permite incrustar contenido < html > en otras plataformas web directamente o en aquellas plataformas que permiten su visualización desde el navegador aunque estas estén en local, es decir, los contenidos están físicamente en nuestro ordenador y se ejecutan, se ven, en el navegador, pero no están en la nube. Cuando nos referimos a local hacemos referencia a que puede ser el servidor local que levanta el servicio web para un aula o colegio o mismo desde nuestro equipo donde tenemos montado un servicio de aprendizaje como es el ejemplo de eXeLearning.
Modo embebido en eXeLearning
Si queremos insertar un material creado con otra herramienta a través de un código de inserción (habitualmente indicado como <>) tenemos dos posibilidades:
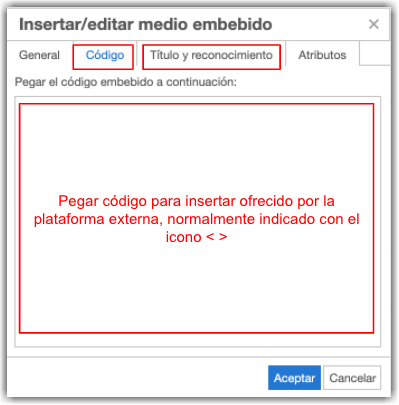
1. Utilizar el icono Insertar/editar medio embebido ![]() y rellenar los siguientes campos:
y rellenar los siguientes campos:
- Pestaña Código: pegaremos el código de inserción del material
- Pestaña Título y reconocimiento, como se ha indicado anteriormente

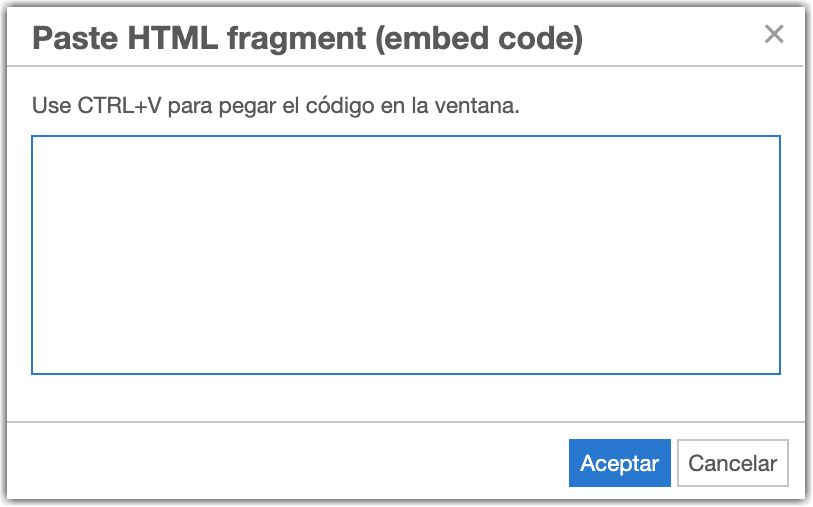
2. Utilizar el icono Pegar código html ![]() y copiar el código.
y copiar el código.

Modo embebido en una web
Mostramos a continuación cómo sería trabajar en Modo Embebido en una web y usaremos para ello una web personal, pero podría ser cualquiera. El motivo es que con independencia del lenguaje utilizado para generar la web, (PHP, Python, Java, etc.) la conversión para que cualquier navegador sea capaz de interpretar el contenido es siempre a < HTML >. En este caso H5P además aprovecha muchas mejoras de este lenguaje HTML aportando animaciones e interacciones que lo hacen tan atractivo.
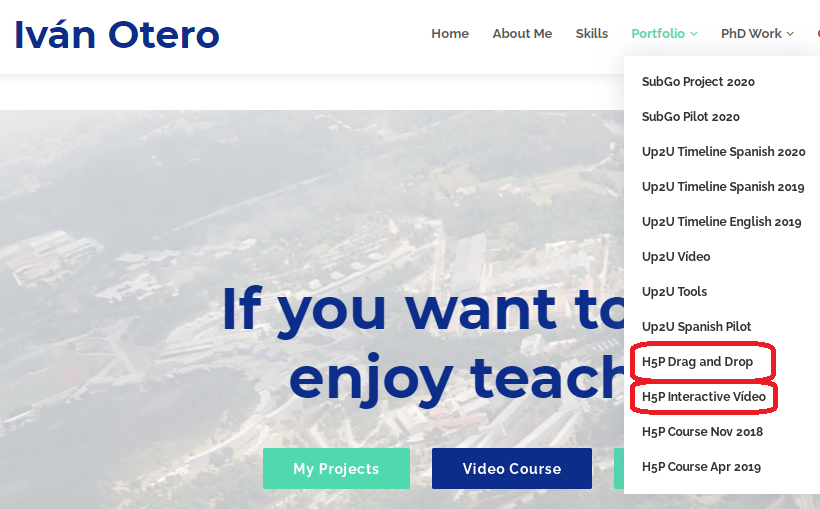
Vamos a la web http://iotero.webs.uvigo.es/ y por ejemplo en la pestaña Portfolio veremos un menú desplegable donde nos encontramos con varios tipos de ejercicios incrustados en < html > , (Ver imagen 23).

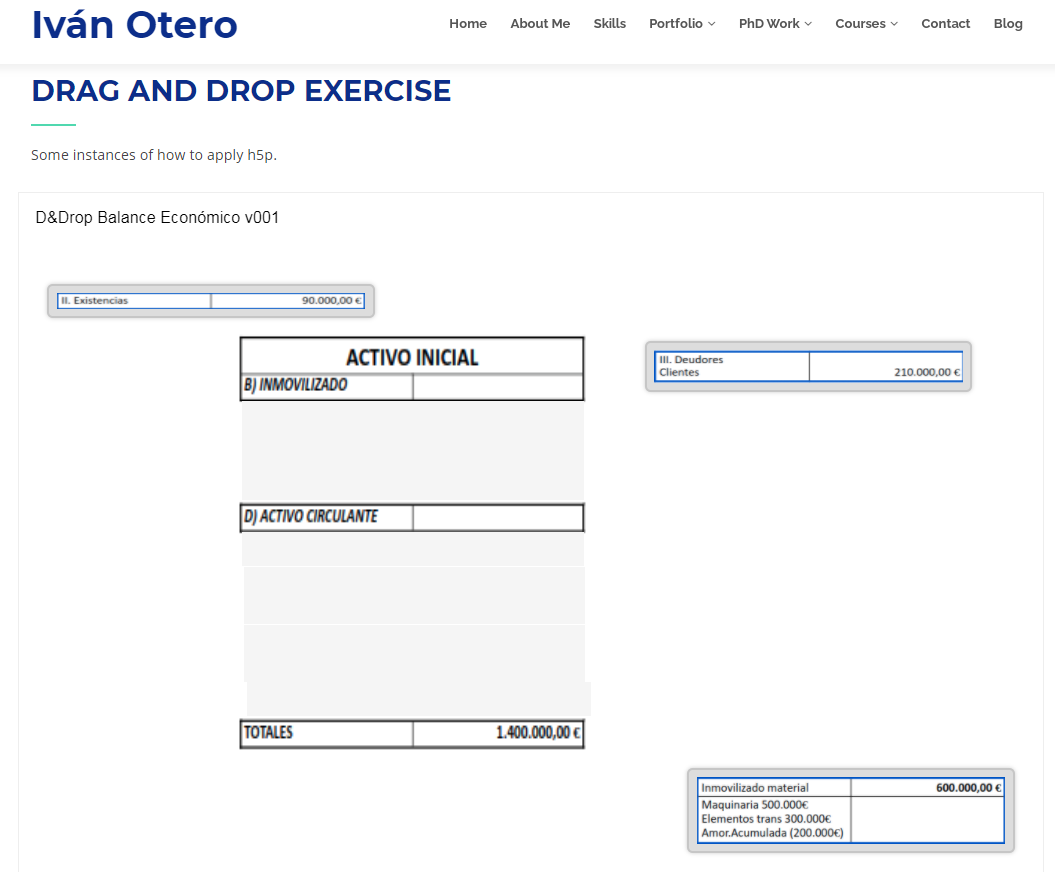
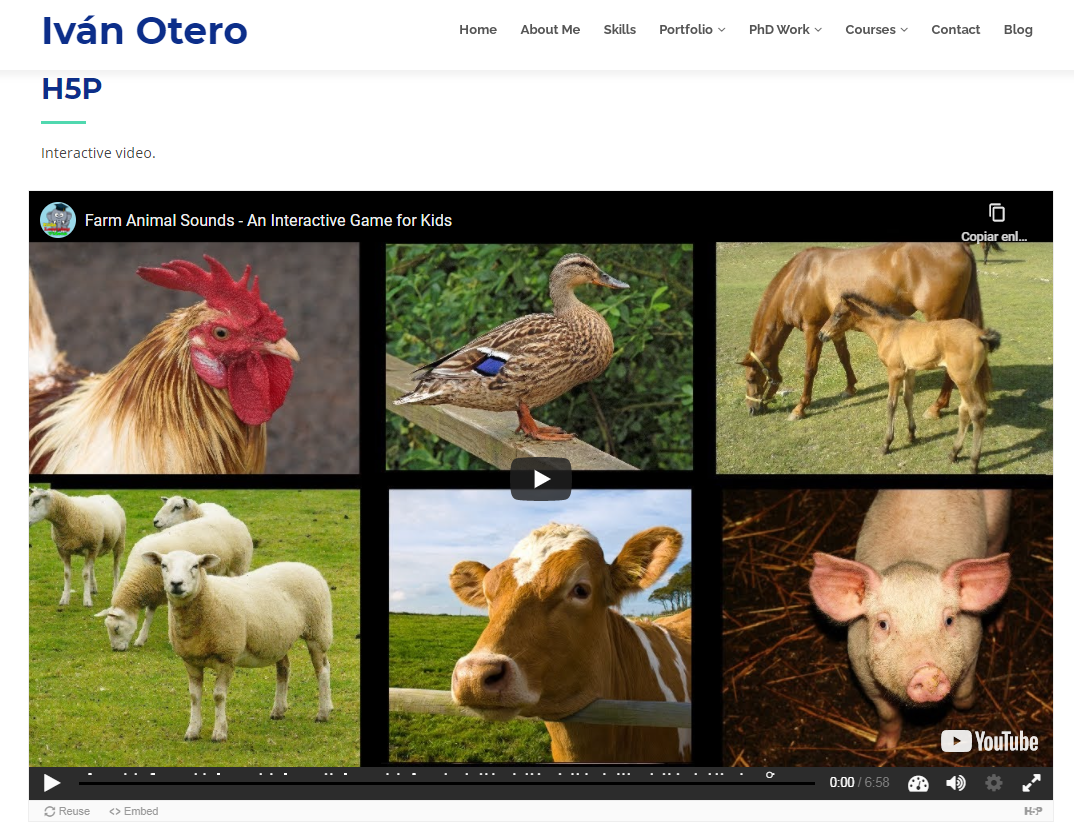
A continuación vemos la página donde se muestran los elementos incrustados tanto “H5P Drag and Drop” como “H5P Interactive Vídeo”, (Ver imagen 24 a, b).
|
Imagen 24 a): Página generada con el tipo de ejercicio Drag and Drop.
Iván Otero-González - Página generada con el tipo de ejercicio Drag and Drop (CC BY-SA) |
Imagen 24 b): Página generada con el tipo de ejercicio Interactive Vídeo.
Iván Otero-González. Página generada con el tipo de ejercicio Interactive Vídeo. (CC BY-SA) |
Ambos tipos de ejercicios han sido incrustados en la web por el Modo Embebido. Veremos a continuación de qué forma.
1. En nuestro H5p
Lo primero que debemos tener en cuenta es que en este Modo no se tendrá acceso al entorno de trabajo de edición de los contenidos H5P sino que, lo que vamos es a quitarle jugo a la edición del Modo H5P.org y/o al Modo Integrado. ¿Cómo? Pues muy simple.
Siempre que generamos un ejercicio por cualquiera de los modos: Modo H5P.org o Modo Integrado al final del ejercicio veremos unas opciones o botones que nos muestra el ejercicio y que muchas veces pasan desapercibidos pero que están, que incluso podemos decidir que estos se muestren o no en el ejercicio.
¿Cómo marcamos que estos botones u opciones se muestran?
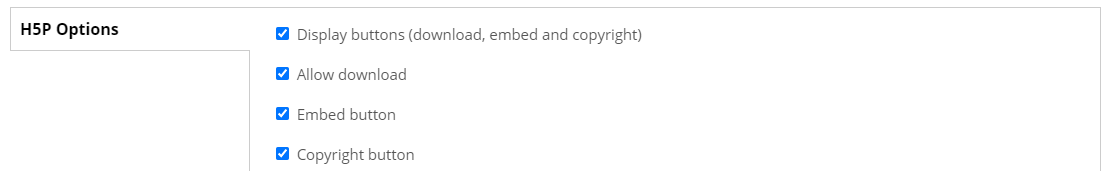
Dentro del entorno de trabajo donde editamos el tipo de ejercicio y lo configuramos según nuestras necesidades vemos un apartado final (Ver imagen 25).

2. Botones en las actividades
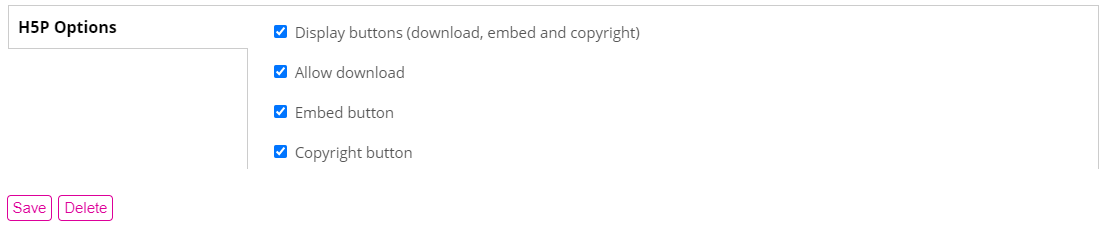
Estas opciones se ven justo antes de los botones de Save, Cancel o Delete. Botones que aparecen si es la primera vez que lo creamos o si lo estamos editando. En este caso estamos editando un ejercicio existente por tanto veremos Save Delete (Ver imagen 26).

Como podemos ver en las imágenes anteriores nos permiten:
- Display buttons (download, embed and copyright)
Este check lo que nos permitirá es mostrar o no el resto de opciones. De modo que si no está marcado no podremos ver estos botones al final de nuestros ejercicios en el Modo vista.
- Allow download
Permitir descarga, como bien podemos deducir, este botón nos permitirá descargar el ejercicio y lo hará en formato .h5p como lo podemos ver en la imagen (Ver imagen 27).

3. Botón insertar
- Embed button
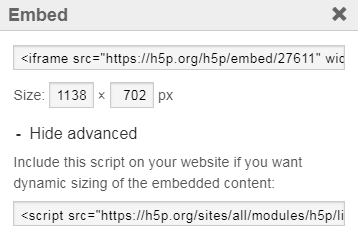
Botón para insertar. Esta es la opción que permite que un ejercicio pueda ser embebido en una plataforma web como la mostrada al inicio de esta sección. Como se puede ver en la imagen (Ver imagen 28).

Sería tan sencillo como copiar el código como se muestra a continuación y pegarlo en la parte del código de nuestra web donde queremos que se muestre. Lo mismo sirve para otros servicios web que permitan la visualización de contenido < html >:
< iframe src="https://h5p.org/h5p/embed/309273" width="1138" height="1016" frameborder="0" allowfullscreen="allowfullscreen" allow="geolocation *; microphone *; camera *; midi *; encrypted-media *"> </iframe>
<script src="https://h5p.org/sites/all/modules/h5p/library/js/h5p-resizer.js" charset="UTF-8">
</script>
Insertando por tanto el código generado para el tipo de ejercicio H5P que nos interesa en aquella sección que nos permita inserción de < html > tendríamos el ejercicio disponible.
4. Botón derechos de autor
- Copyright button
Botón de derechos de autor. Este botón como se puede imaginar es el botón que permite conocer la licencia del ejercicio H5P que estamos empleando. El contenido puede ser creado por nosotros pero existen también muchos otros tipos de ejercicios creados por otros autores y H5P ha puesto a disposición de los distintos creadores esta opción. El objetivo de brindarles la opción de proteger de algún modo los derechos de creación de sus propios contenidos, mediante la aplicación de licencias Creative Commons.
Entraremos más en detalle en estas y otras cuestiones cuando desgranemos todos y cada uno de los rincones del entorno de trabajo para la creación de los distintos tipos de ejercicios H5P.
HTML es un lenguaje de marcado que se utiliza para el desarrollo de páginas de Internet. Se trata de la siglas que corresponden a HyperText Markup Language, es decir, Lenguaje de Marcas de Hipertexto