Comenzamos a crear
Cómo incorporar contenidos en eXe
Como hemos dicho, para incorporar contenidos a nuestro recurso utilizaremos los iDevices.
CREAR UN IDEVICE
En primer lugar elegiremos el más apropiado en función del contenido (texto, actividad interactiva...) de los disponibles en el panel de iDevices. Una vez elegido, hacemos doble clic sobre él y aparecerá en el área de trabajo en modo edición para poder incorporar el contenido.
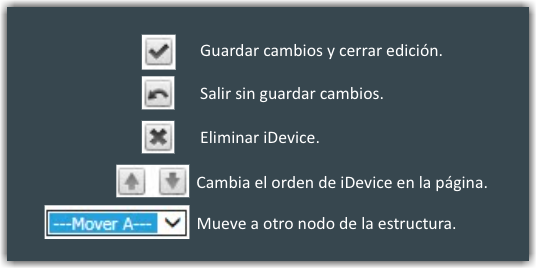
Mientras estamos editando un iDevice nos aparecerán en la parte inferior algunos iconos que nos permitirán realizar acciones sobre el mismo:

Una vez finalizada la edición debemos GUARDAR siempre para no perder los cambios introducidos.
MODIFICAR UN IDEVICE
Para editar un iDevice ya creado, solo tenemos que pasar el puntero del ratón por encima y hacer clic en el icono del lápiz que aparece en la parte inferior izquierda, o hacer doble clic sobre el iDevice.

En el caso de querer borrarlo, haremos clic en el segundo icono representado por una x.
![]()
iDevice Texto
El iDevice Texto es uno de los más utilizados porque permite incluir todo tipo de contenidos mediante el editor de textos: texto, imágenes, vídeos, materiales embebidos...

Además, se le puede añadir opcionalmente:
- Un título.
- Un icono, de entre los disponibles para cada estilo.
- Una caja de retroalimentación: contenido que aparecerá al pinchar en el botón de retroalimentación (nombre editable). Se puede ver un ejemplo más abajo.
A continuación vemos algunos ejemplos de cómo se visualizaría este iDevice con las distintas opciones:
Solo texto

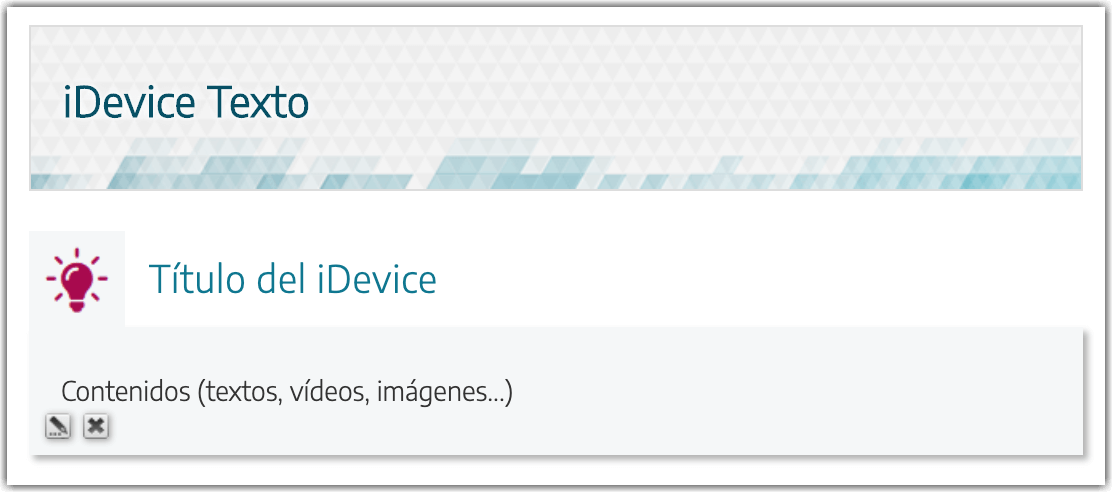
Texto con título, icono y retroalimentación

Además del iDevice Texto, en esta categoría tenemos otros dos:
- iDevice Tarea, muy similar al de Texto pero con posibilidad de indicar tiempo y agrupamiento del alumnado para su realización.
- iDevice Contenido DUA, que permite crear materiales bajo la perspectiva del diseño universal del aprendizaje, y que nos permite además añadir varios bloques de contenido dentro de un mismo iDevice. En este apartado del manual de eXe podemos saber más sobre este iDevice.
![]()
Este texto aparecerá y desaparecerá al hacer clic en el botón anterior. Es muy útil para ampliar información, dar los resultados de una actividad anterior o simplemente ocultar contenidos que ocupan mucho espacio y que haría que la página tuviera un scroll demasiado largo.
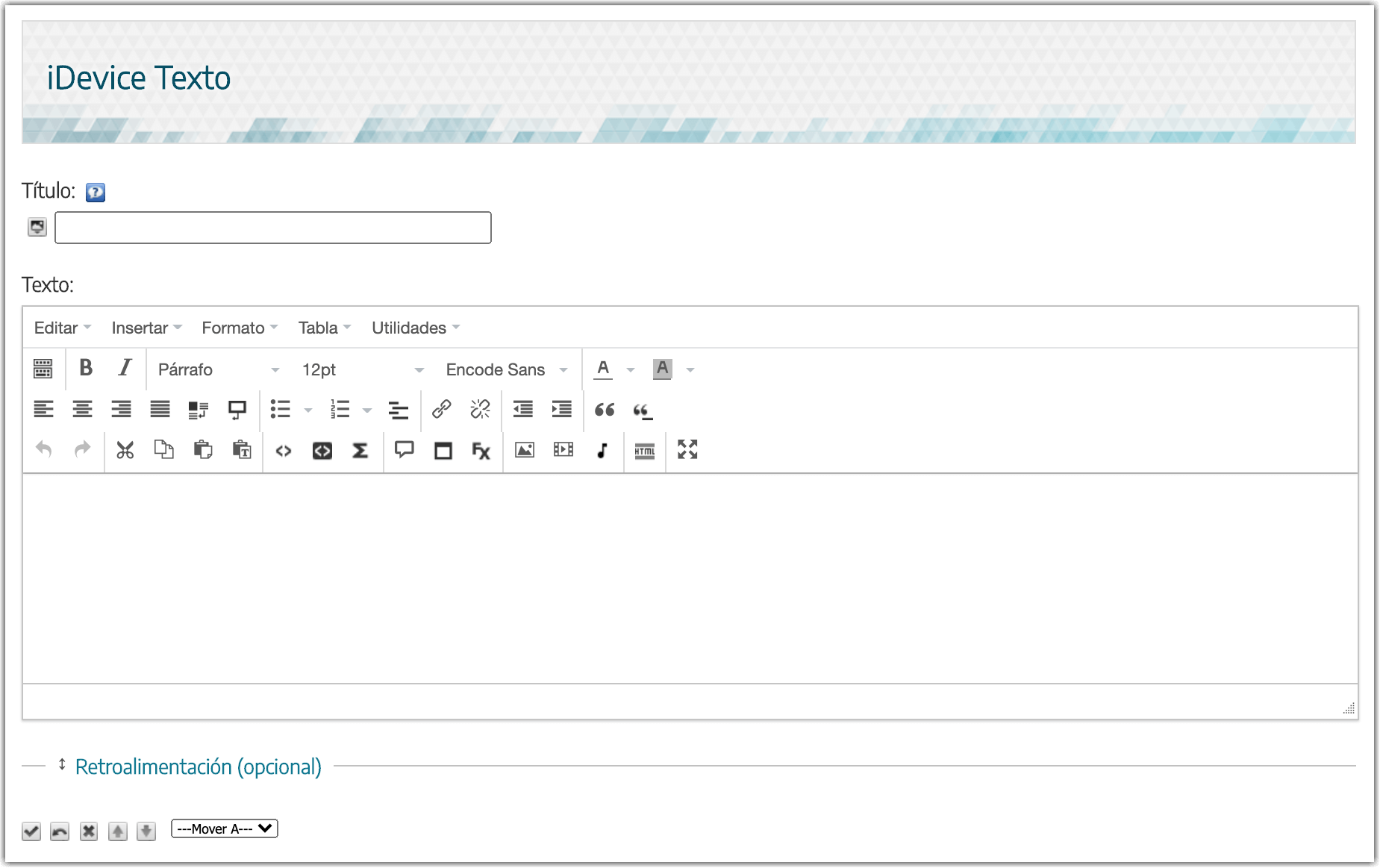
El editor de textos
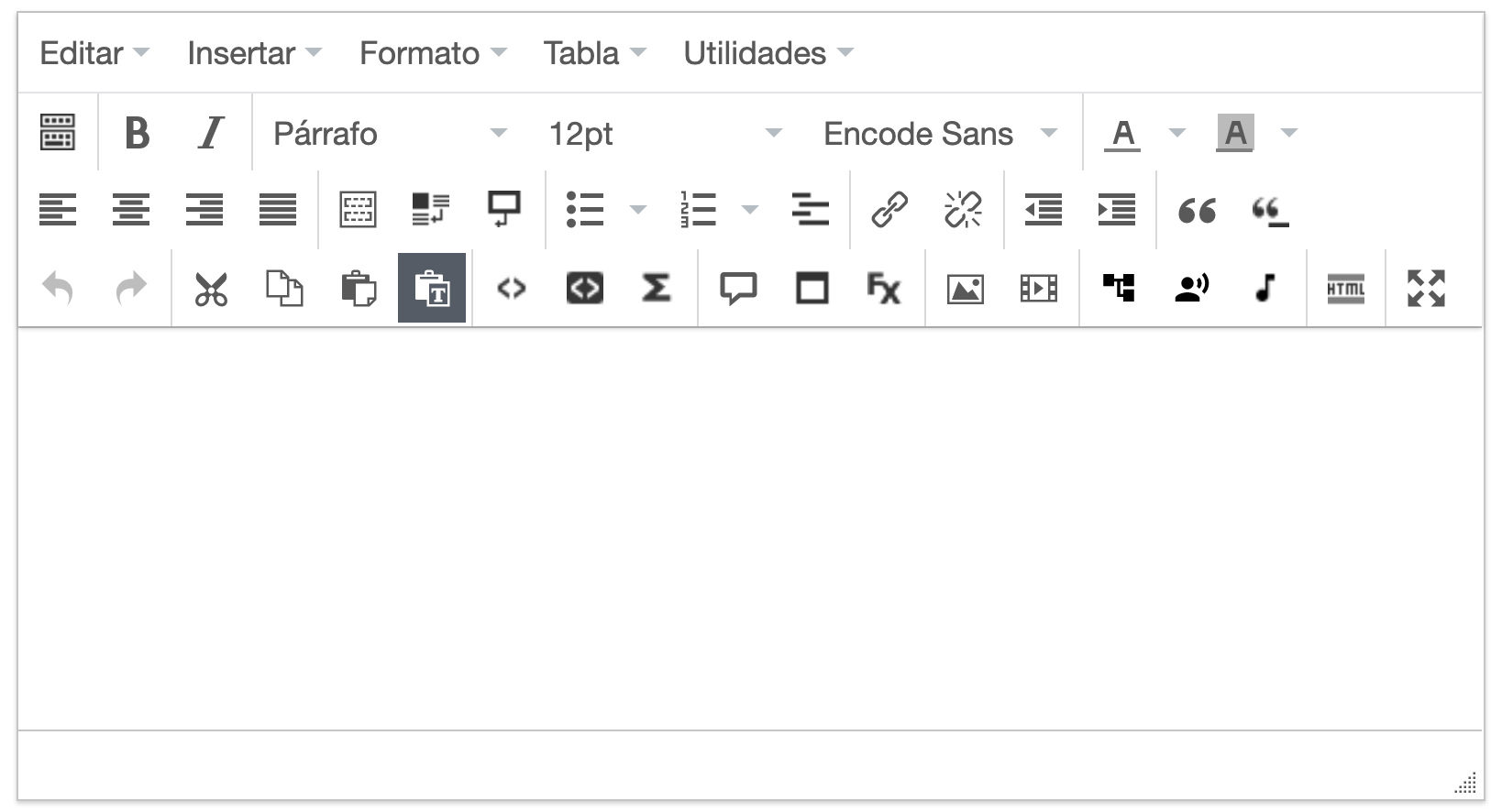
Para incluir los contenidos en los iDevices habitualmente utilizaremos el editor de textos. A través del mismo podemos incluir textos y darles formato, incluir imágenes, enlaces, listas, etc. como en cualquier procesador de textos.

En ocasiones al entrar en un iDevice nos aparece el editor simplificado con una sola barra con las funciones más utilizadas. Pulsando en el primer icono arriba a la izquierda podemos desplegar y colapsar las barra de herramientas en función de nuestras preferencias.
En este apartado del Manual de eXe podemos ver cómo utilizar cada una de las herramientas del editor. Sin embargo, a continuación vamos a ver las más habituales:
Texto
Escribiremos directamente en el espacio destinado a ello. Podemos darle formato con las funcionalidades habituales de un procesador de textos (negrita, cursiva, fuente, tamaño, encabezado, colores, alineación...), crear listas, copiar, pegar, pegar sin formato...
RECOMENDACIÓN: En ocasiones al copiar texto con formato de otra fuente y pegarlo en eXe puede arrastrar código que luego nos puede dar problemas. Por eso se recomienda utilizar la opción de Pegar sin formato. En algunas ocasiones también nos puede servir la opción del menú del editor Formato > Limpiar formato.
Imagen
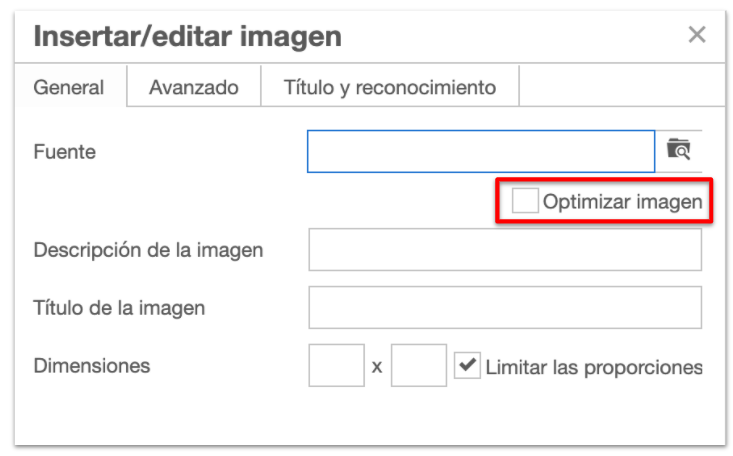
Haremos clic en el icono Insertar/editar imagen ![]() y rellenaremos los campos solicitados:
y rellenaremos los campos solicitados:
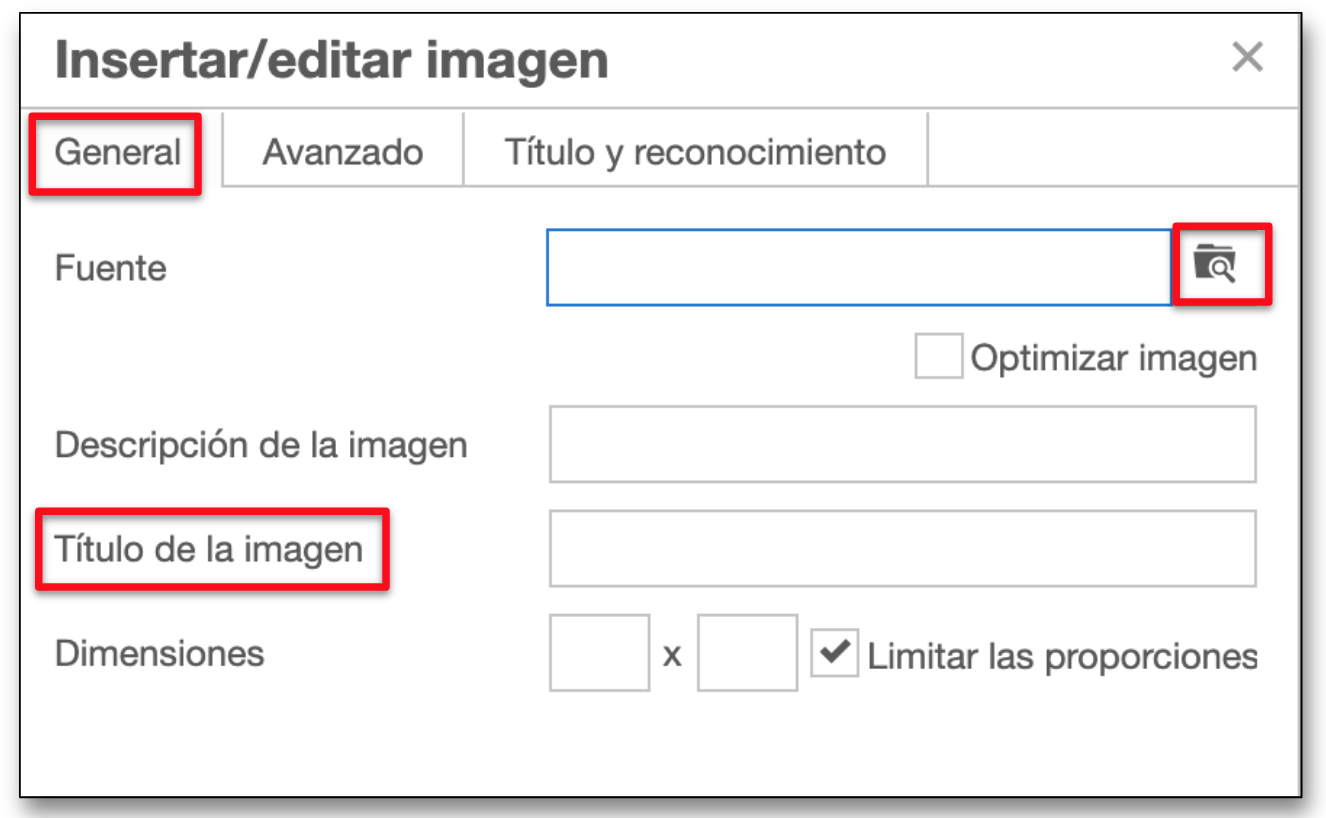
- Pestaña general:
- Fuente: indicaremos al URL de origen o haremos clic en el símbolo de la carpeta para buscar el archivo en nuestro equipo.
- Descripción de la imagen: es el texto que leerá un lector de pantalla en caso de utilizarse, por lo que se recomienda rellenarlo para darle mayor accesibilidad a los materiales.
- Título de la imagen: escribiremos el texto que queremos que aparezca al pasar el ratón por encima. También se recomienda que se complete por accesibilidad.
- Dimensiones: opcionalmente se pueden definir las dimensiones de la imagen a insertar.

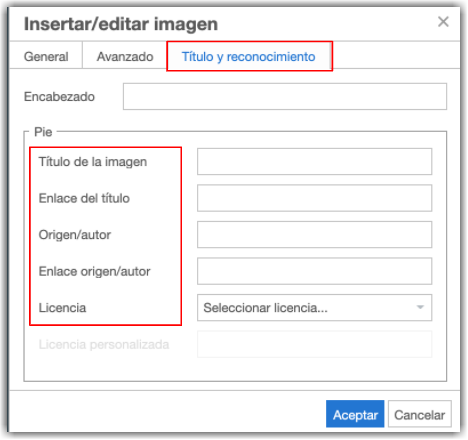
- Pestaña Título y reconocimiento: para realizar la atribución correspondiente de las imágenes que insertamos, rellenaremos los campos de esta pestaña:
- Título de la imagen: título de la imagen a insertar
- Enlace del título: enlace a la imagen (si está subida a la red)
- Origen/autor: nombre del autor o de la fuente
- Licencia: elegir la licencia correspondiente o escribir una Licencia personalizada

Desde la versión 2.6, se ofrece la posibilidad de optimizar la imagen a insertar desde la pestaña General. Si marcamos PREVIAMENTE la opción "Optimizar imagen" podremos definir el peso y calidad con las que se incluirá la imagen en proyecto, mejorando el peso total de proyecto que estamos creando.

![]()
- Más información sobre cómo insertar una imagen y cómo utilizar el optimizador en el manual de eXe
- Vídeo: Insertar una imagen
Vídeo
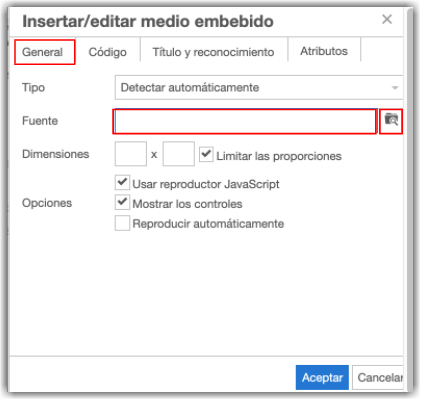
Haremos clic en el icono Insertar/editar medio embebido ![]() y rellenaremos los campos solicitados:
y rellenaremos los campos solicitados:
- Pestaña General:
- Fuente: indicaremos al URL de origen o haremos clic en el símbolo de la carpeta para buscar el archivo en nuestro equipo.
- Dimensiones: opcionalmente se pueden definir las dimensiones de la imagen a insertar.
- El resto de opciones podemos dejarlas como están por defecto.

- Pestaña Título y reconocimiento: para realizar la atribución correspondiente de las imágenes que insertamos, rellenaremos los campos de esta pestaña de forma similar a lo indicado al insertar una imagen.
![]()
- Vídeo: Insertar un vídeo
Hipervínculo a una página web
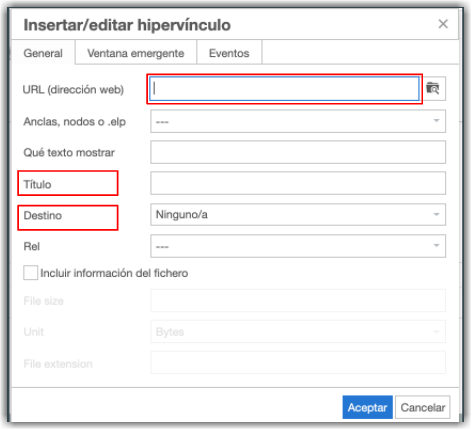
Para insertar un hipervínculo a una página web seleccionamos el texto o elemento sobre el que se va a crear el enlace o hipervínculo y hacemos clic en el botón de Hipervínculo ![]() . Se nos abrirá una ventana y rellenaremos los campos solicitados:
. Se nos abrirá una ventana y rellenaremos los campos solicitados:
- URL: pegaremos la URL de la web a la que queremos enlazar.
- Título: escribiremos el texto que queremos que aparezca al pasar el ratón por encima. Este campo no es obligatorio pero facilita la accesibilidad del material, indicando qué ocurre si haces clic en el enlace. Por ejemplo: "Enlace a YouTube. Abre en ventana nueva".
- Destino: indicaremos si el enlace se abrirá en la misma ventana o en otra nueva.

![]()
- Vídeo: Crear un enlace a una web
Hipervínculo a un documento
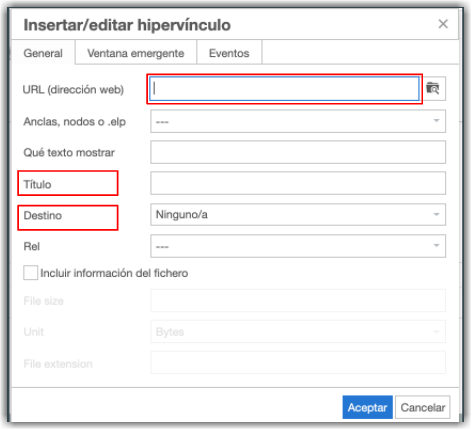
En ocasiones nos puede interesar que al pinchar en un enlace se descargue un archivo (pdf, imagen, documento de texto...). En este caso utilizaremos el mismo icono de hipervínculo ![]() y rellenaremos los siguientes campos:
y rellenaremos los siguientes campos:
- URL: haremos clic en el símbolo de la carpeta al final de este campo y seleccionaremos el documento en nuestro equipo.
- Título: escribiremos el texto que queremos que aparezca al pasar el ratón por encima. Como hemos visto anteriormente, este campo no es obligatorio pero facilita la accesibilidad del material, indicando qué ocurre si haces clic en el enlace. Por ejemplo: "Descarga de documento pdf".
- Incluir información de fichero: si marcamos esta opción, aparecerá a continuación del enlace la extensión y el tamaño del archivo adjunto.

Recurso embebido
Si queremos insertar un material creado con otra herramienta a través de un código de inserción (habitualmente indicado como <>) tenemos dos posibilidades:
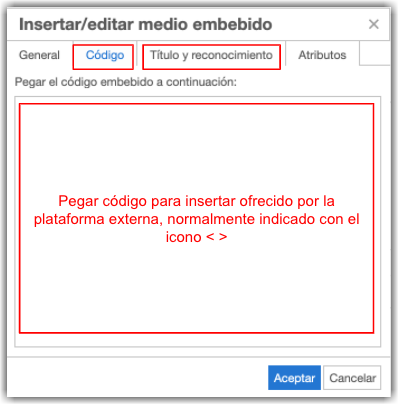
1. Utilizar el icono Insertar/editar medio embebido ![]() y rellenar los siguientes campos:
y rellenar los siguientes campos:
- Pestaña Código: pegaremos el código de inserción del material
- Pestaña Título y reconocimiento, como se ha indicado anteriormente

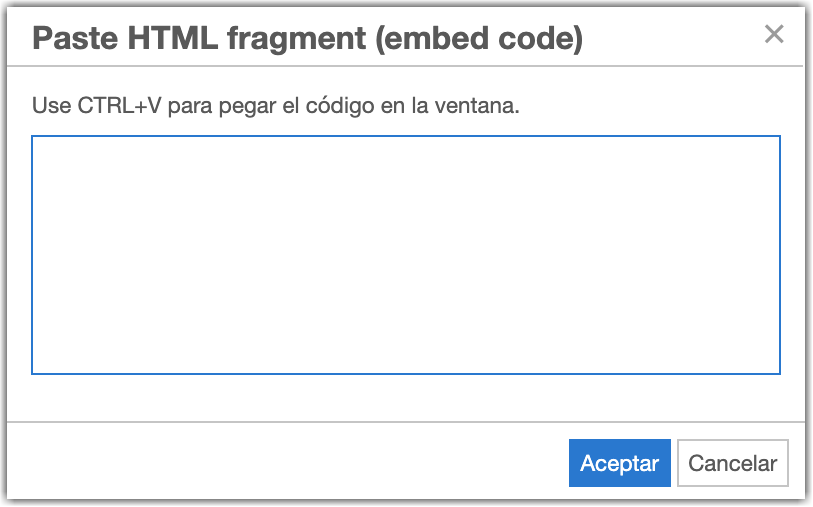
2. Utilizar el icono Pegar código html ![]() y copiar el código.
y copiar el código.

Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0